For Hybrid mobile application :
If you are having an eCommerce website and looking to develop a hybrid mobile application then your website must be mobile responsive.
As in a hybrid mobile application, the view of your website will be displayed in a native container. Hence as a mobile responsive website will be displayed in the mobile browser, the same way it will be displayed in the hybrid mobile applications as well.
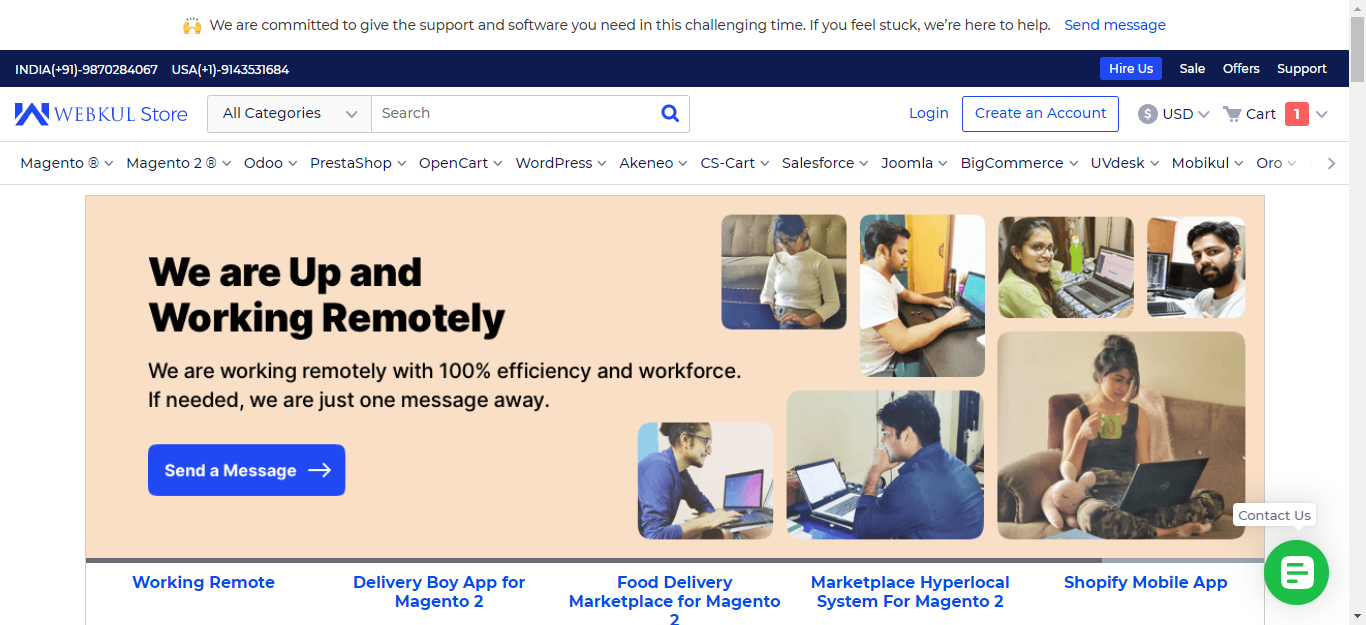
We are taking an example of Webkul’s Store – https://store.webkul.com/
Below is the image of the website in a Laptop :
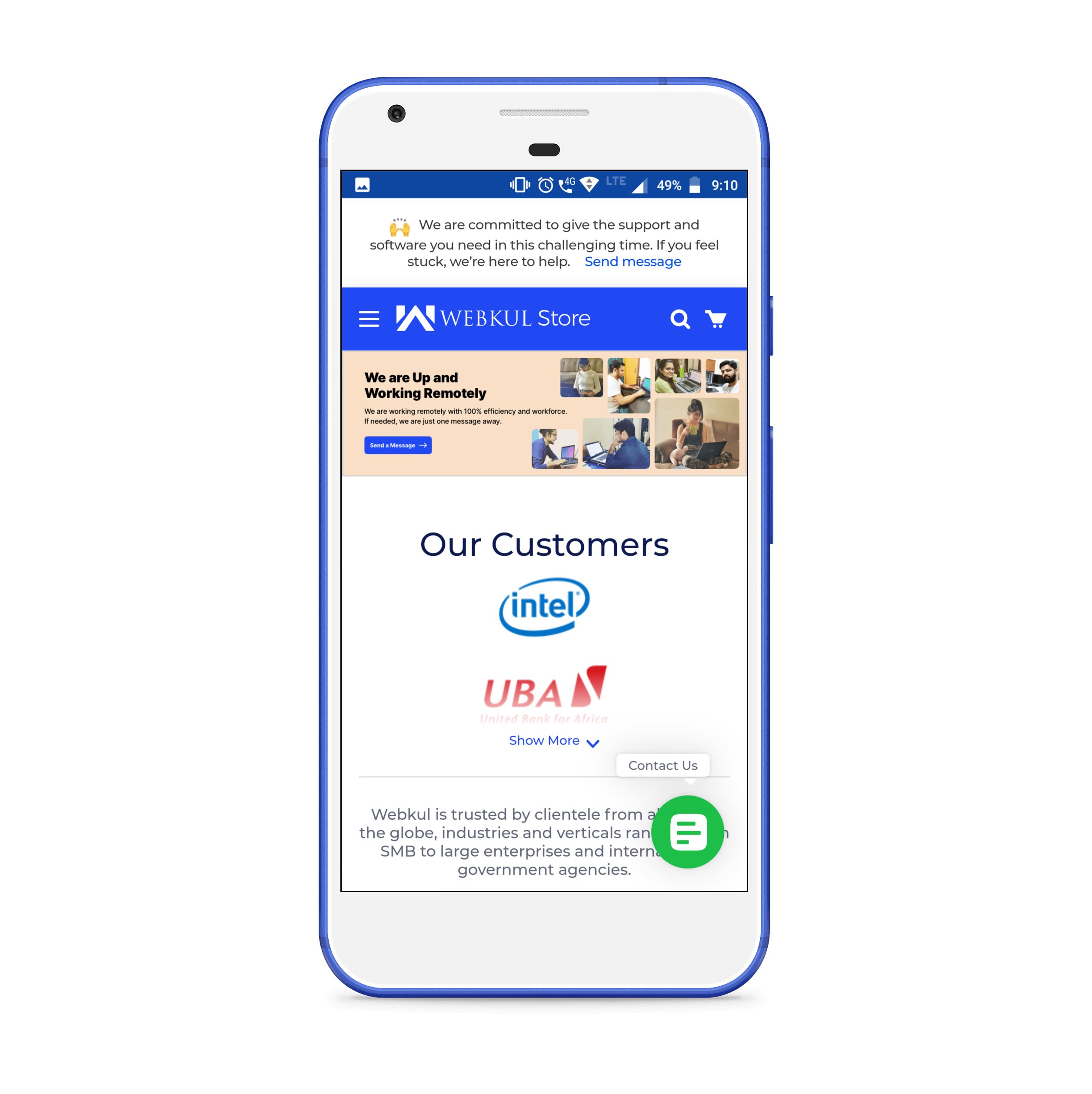
Below is the image of the website in a mobile browser :
And the same way it will be displayed in a hybrid mobile application as well.
For Native mobile applications:
If you are having an eCommerce website and looking to develop a native mobile application then it is not required that your website is responsive or not. Also, the design/theme of the mobile application is completely independent of the design/theme of the website.
Taking an example of Webkul’s Store – https://store.webkul.com/
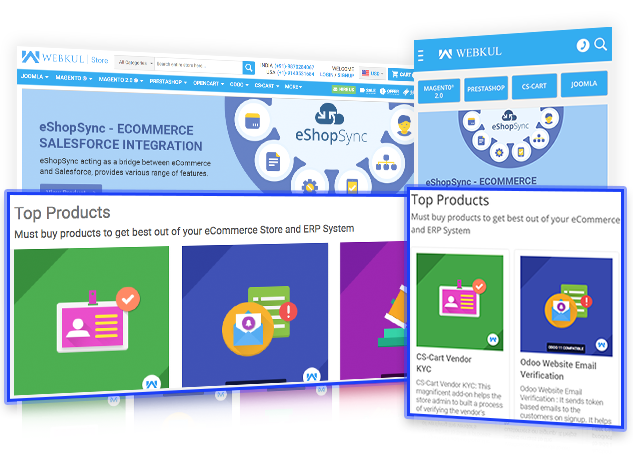
Below are the images of the native mobile application design for different aspects :
Branding –
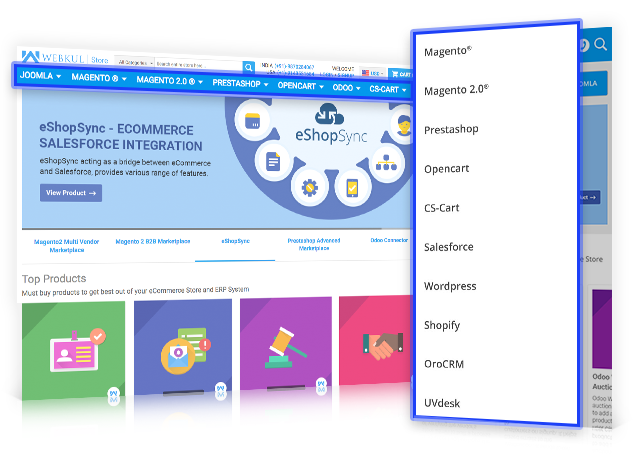
Menu –
Banner –
Category –
In the same way, the rest of the pages need to be developed in the native layout.
Please do contact us for any further queries or requirements.








Be the first to comment.