If you’re selling products to international markets, then you must set up your multilingual website correctly. With Hreflang HTML attribute tags, you can inform Google about the alternative versions of a page for different language views and regions.
In this blog article, we will learn how to Hreflang tags works in the Adobe commerce online store. Doing so will help customers to view the content in their local language and also prevent duplicate SEO content issues.
What is Hreflang Tags?
The Hreflang rel=”alternate” hreflang=”x” HTML tag indicates Google to identify the web page relationship with other languages and regions. It helps web crawlers to locate the alternative language versions of the web page available at the specified URLs.
This is very helpful for international online store owners to tailor their product content and other pages as per the global customers’ language preferences. Alternative language content can be available for different countries or several regional languages within a country.
<link rel="alternate" hreflang="en-US" href="http://example.com/page.html"> <link rel="alternate" hreflang="en-CA" href="http://example.com/en-ca/page.html"> <link rel="alternate" hreflang="fr-CA" href="http://example.com/fr-ca/page.html"> <link rel="alternate" hreflang="x-default" href="http://example.com/page.html">
In the above example, we can see how different URLs are available for:
- English speaking users in the USA
- English speaking users in Canada
- French speaking users in Canada
- For the rest of the world users, English-USA.
X-default
X-default is a Hreflang value that specifies the default language for a web page. If you have multiple language versions of a web page such as – English, French, German. But do not have other language versions such as – Spanish, Portuguese, or others.
For this purpose, you can indicate Google to show the web page URL for the unspecified users of different regions or languages.
<link rel="alternate" hreflang="x-default" href="http://example.com/page.html">
Also note, the URL that is defined as the x-default for a certain web page, can also be specified for a certain language or language and region at the same time.
SEO Benefits
When multiple URLs are available for the same translated content, the Google search engine may or may not show the right content to the foreign-language user. Google may not even crawl, index, or rank all of your multilingual web pages for different locales.
This is because the default IP address of the Googlebot crawler is based in the USA. Due to this very reason, Google strongly recommends using separate locale configurations and annotations using hreflang tag attributes.
Without having hreflang tags mentioned, Google wouldn’t know which webpage URLs to show at the search engine listing page.
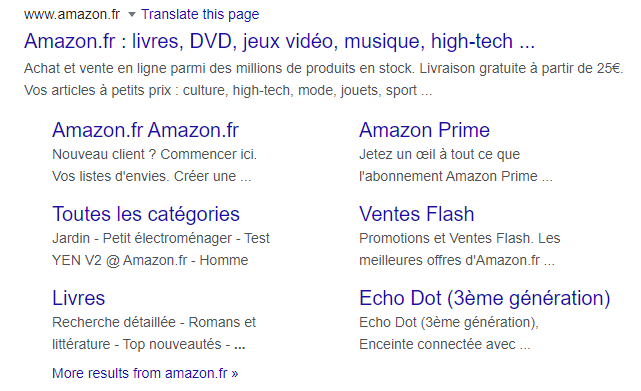
For example, if someone from France types Amazon on Google, the user will most probably see results from www.amazon.fr
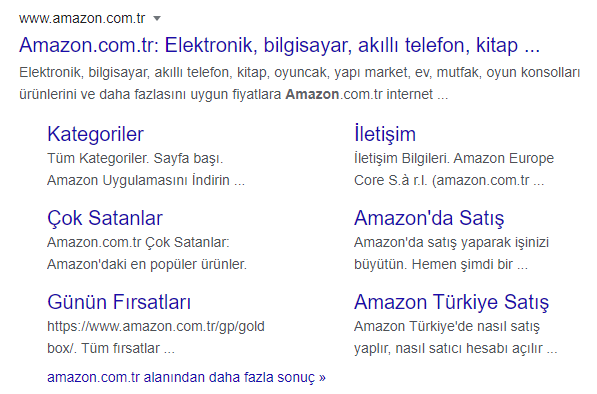
And, if someone from Turkey types Amazon on Google, the user will view search results from www.amazon.com.tr
 All this is possible with the help of the hreflang attribute, helping users to show correct content to the correct users.
All this is possible with the help of the hreflang attribute, helping users to show correct content to the correct users.
We should assume that people will always prefer to view the web content in their own preferred language. English is the most popular language in the world, but this cannot be said for all countries.
Duplicate Content Issue
When the same or near to identical content appears on more than one web page. Or substantial parts of the content appear within or across domains, URL modifications, the search engines may penalize or restrict to display your content on the SERP.
Many sites that are targeted at audiences with different languages and localized for different regions or countries can face duplicate content issues if not implemented correctly.
What if you have modified the product page content for a different region with distinct price, description, images. Without the hreflang attribute, Google may treat your translated product pages as duplicates of the original.
Display Content in Localized Language
Another important point to note is improving the user experience. With hreflang attribute tags in Adobe Commerce website, Google will be showing correct URLs to customers in their native/local languages.
Your e-commerce site or product page may have a higher ranking on Google.co.in the English version. But it does not mean it will have the same ranking on Google.de or Google.co.uk and others.
Since Google wants its searchers to view the suitable content in their own local language, so by having hreflang attributes (with multilingual content) may improve your chances and also help customers better.
Internation SEO Discoverability – Increase Conversions
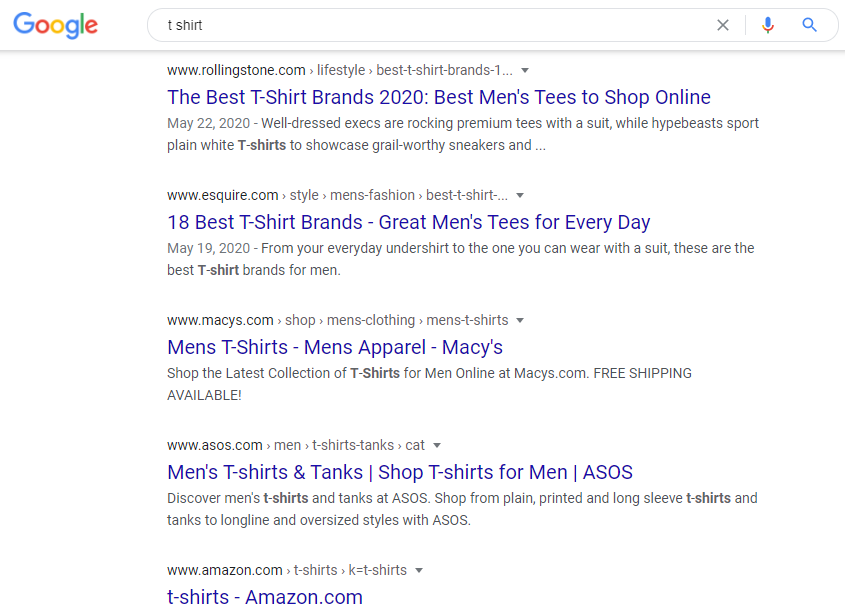
Let’s assume your Magento online clothing store is based in the USA and has content in English only. Now if English speaking customers search for a t-shirt on Google, they’ll find the following online stores selling t-shirts.
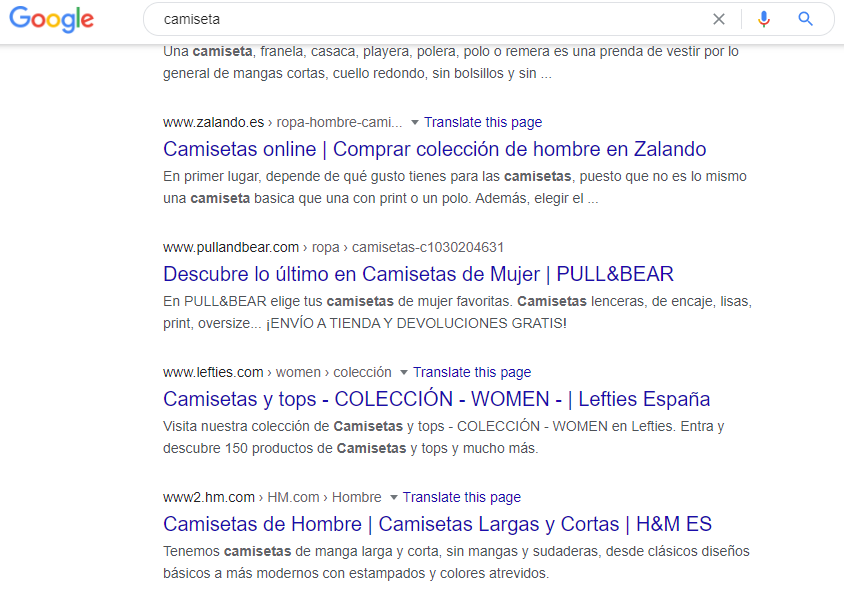
But, what about international customers? what if Spanish-speaking customers search for a t-shirt on Google? They’ll not type the ‘t-shirt’ word on Google, instead, they will search in the local language and enter ‘camiseta’, now go and search what it means.
Hope you have now added a new word in your vocabulary. In the above example, you can see, how it is important to make your content discoverable to international customers.
If you’re not displaying product pages in their localized languages, your web page links won’t be visible in other markets.
How to Implement Hreflang Tags in Magento 2?
There are three ways through which you can implement the hreflang tag in your Magento 2 online store.
- HTML Tags
- HTTP Headers
- Sitemap
HTML Tags
In the first method On-Page Markup, you need to insert the following HTML code element in your page header to inform Google about all the language and region variants.
<link rel="alternate" hreflang="lang_code" href="url_of_page" />
For each separate variation of that page, you need to mention all the available URLs. You need to include the lang_code that is targeted to the language/region code and then the page URL. See the below example for reference.
Also, make sure that all language codes are in ISO 639-1 format and region in ISO 3166-1 Alpha 2 format of an alternate URL.
<head> <link rel="alternate" hreflang="en-US" href="http://example.com/page.html"> <link rel="alternate" hreflang="en-CA" href="http://example.com/en-ca/page.html"> <link rel="alternate" hreflang="fr-CA" href="http://example.com/fr-ca/page.html"> <link rel="alternate" hreflang="x-default" href="http://example.com/page.html"> </head>
HTTP Header
In the second method, you can specify the alternate language URLs and region information in the HTTP header. HTTP headers allow the browser and the server to pass additional information with an HTTP request or response.
This method is useful for non-HTML files such as PDFs. You can return an HTTP header with your page’s GET response to tell Google about all of the language and region variants of a page. Here is the format of the header:
Link: <url1>; rel="alternate"; hreflang="lang_code_1", <url2>; rel="alternate"; hreflang="lang_code_2", ...
Also, see below an example where three versions of a PDF file available for English speakers, French-Canadian, and English-Canadian speakers:
Link: <http://example.com/file.pdf>; rel="alternate"; hreflang="en", <http://fr-ca.example.com/file.pdf>; rel="alternate"; hreflang="fr-ca", <http://en-ca.example.com/file.pdf>; rel="alternate"; hreflang="en-ca"
Sitemap
In this third method, you can edit the sitemap file and mention all the language and region variations available for each URL. You need to add the <loc> element specifying a single URL, with child <xhtml:link> entries listing every language/locale variant of the page including itself.
Therefore if you have three versions of a page, your sitemap will have three entries, each with three identical child entries.
Sitemap rules:
- Create a separate <url> element for each URL.
- Each <url> element must include a <loc> child indicating the page URL.
- Each <url> element must have a child element <xhtml:link rel=”alternate” hreflang=”supported_language-code”> that lists every alternate version of the page, including itself.
Here is an English language page targeted at English speakers worldwide, with equivalent versions of this page targeted at German speakers worldwide and German speakers located in Switzerland. Here are all the URLs present on your site:
- www.example.com/english/page.html, targeted at English speakers.
- www.example.com/deutsch/page.html targeted at German speakers.
- www.example.com/schweiz-deutsch/page.html targeted at German speakers in Switzerland.
Here is the sitemap for those three pages:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/english/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/page.html"/>
</url>
<url>
<loc>http://www.example.com/deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/page.html"/>
</url>
<url>
<loc>http://www.example.com/schweiz-deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="http://www.example.com/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="http://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="http://www.example.com/english/page.html"/>
</url>
</urlset>
Magento 2 SEO Extension
To make things simpler, you can use Magento 2 SEO Extension, which automatically works in the background and shows localized content using multi-store view mappings.
Prior, installing the extension, you must make sure, your Magento 2 store has multiple store views created and translated content is structured properly.
French-Canada store view shown will be automatically shown to the customers from Canada who prefer and search on Google in the French language.
The extension uses the On-Page Markup method to add Hreflang alternative element in the HTML header code.
Improve Web Page Speed for International Customers
As you will be serving content to international borders, it is recommended that you set up CDN (content delivery network).
This will allow your international customers to fetch the content data from the nearest available CDN server, rather than a single dedicated server.
Have a look at the Magento 2 Speed and Security Optimization, offering a broad range of cloud services to optimize your Magento 2 e-commerce hosted server.
Summing Up
To conclude we can say that Magento 2 Hreflang usage is necessary if you’re selling your products to multilingual customers. Or selling products in different regions or countries. You can implement hreflang using HTML Tags, HTTP Header, or Sitemap that works best for your site structure.
Support
That’s all for Magento 2 Hreflang Setup for Multilingual Website still have any issues feel free to add a ticket and let us know your views to make the module better contact us.









Be the first to comment.